WordPress recently rolled out version 6.5. And it’s clear they’re serious about staying on top of web development trends. This update, launched in March 2024, is more than just a tweak or two. It’s a major overhaul aimed at making the platform even more user-friendly and powerful than it has been previously.
Version 6.5 comes with new features designed to work for you and simplify the design process. Just a few notable examples? A Font Library, allowing for increased styling possibilities. Dramatic block editor changes were included as well that ease the site building process. And the Interactivity API makes it simple to build dynamic content.
These updates scratch the surface of the changes at hand. As the leading CMS, WordPress continues to keep up with the times while pushing the boundaries of what’s possible.
Here, we take a look at what WordPress 6.5 brings, analyse its focus on user experience, and discuss what these recent changes mean for the future of WordPress.
Updating to WordPress 6.5?
- Updates can cause compatibility issues with your current themes and plugins.
- Backup and restore your site quickly if anything goes wrong.
Evolution of WordPress: From 6.4 to 6.5
The step from WordPress 6.3 and 6.4 to 6.5 has been about fine-tuning what already works on top of adding new features. Essentially, the improvements developed with 6.4 gave people a sneak peek of how a smoother experience could look.
With 6.5, those advancements are not just continued – they’re expanded – a class above, especially in areas affecting how you interact with the platform.
New dynamic and interactive user experiences are prioritised as well. Imagine adding features like instant searches or live shopping carts that don’t need a page refresh to update. This kind of interactivity is a big leap toward.
From the outside, the transition from 6.4 to 6.5 might not seem like the biggest leap. But when you examine the details, you can see how they’re connected. WordPress 6.5 is merely a continuation of what 6.4 introduced. The overarching goal? Putting the user first with an aim to simplify workflows.
Key features of WordPress 6.5
Let’s take a look at some of the features that WordPress 6.5 either adds outright or upgrades now.
Enhanced Block Editor
The Block Editor in WordPress 6.5 introduces the Block Bindings API, which enhances the way custom fields integrate with core blocks. This feature allows you to embed dynamic content directly within blocks – such as paragraphs, images, and buttons – using custom field values.

For instance, you can bind a custom field directly to a block’s content attribute, allowing the display of dynamic data like meta information directly in the block editor.
Here’s why this is important for improving workflow:
- Dynamic content integration. Before this API, displaying dynamic content based on custom fields typically required custom block development or additional plugins. With Block Bindings, you can directly bind data from custom fields to blocks. This simplifies the process and reduces the need for extra coding or extensions.
- Simplified development process. The API allows you to create more interactive and personalised experiences without extensive backend modifications. For instance, integrating a custom field for a product price or user-specific data directly into a block becomes straightforward.
- Enhanced user experience. Inserting dynamic data into blocks, means WordPress sites can now offer a more engaging user experience post WordPress 6.5. Whether it’s showing personalised greetings, live product information, or real-time updates, this feature makes it possible without compromising the usability of the Block Editor.
- Future flexibility and scalability. This change also sets the stage for future developments where WordPress might allow even more complex data integrations natively. This could lead to new types of blocks or enhanced features that leverage dynamic data more extensively.
Font Library
The new Font Library is one of the highlights of WordPress 6.5. It provides extensive control over typography across your website. This library supports both local and Google Fonts, which means you can install and activate fonts directly from the WordPress dashboard.
Overall, this spells greater flexibility in design, as you can choose fonts that best fit your site’s aesthetic, independent of the theme’s default settings.
To elaborate a bit, this feature offers several advantages:
- Expanded typography options. The Font Library supports the inclusion of both local fonts and Google Fonts directly within the WordPress dashboard. This integration means you can easily add and manage a variety of fonts without relying on theme-specific options or additional plugins.
- Enhanced design flexibility. With the ability to choose from a broad range of fonts, you can significantly alter and enhance your site’s design. This flexibility allows for more creative control over site aesthetics. You can match fonts more closely to your branding or design requirements, independent of the limitations previously imposed by themes.
- Streamlined user experience. Activating and managing fonts directly from the WordPress dashboard simplifies font customisation. This user-friendly approach removes the complexity of traditionally managing web fonts through CSS or theme options. Font changes are now more accessible to users of all skill levels.
- Improved site performance. Since Google Fonts and local fonts are now directly integrated, WordPress can manage font loading more efficiently. This can potentially lead to better performance opposed to using third-party plugins or manually embedding fonts.
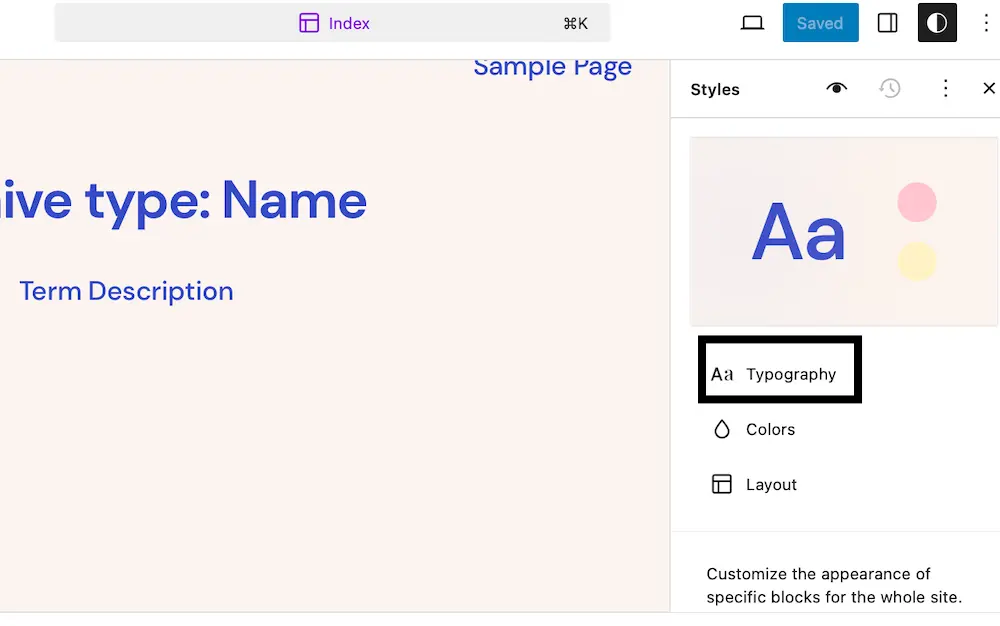
To access the Font Library, you’ll need to go to Appearance > Editor in the WordPress dashboard. Then click Styles. A new menu will appear on the right side of the screen.

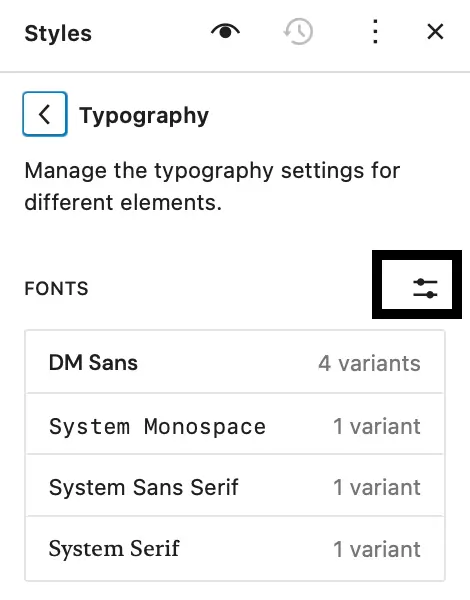
Click Typography. From here, you can see the fonts that were installed with your current theme. Then click the slider icon to open up a new settings panel.

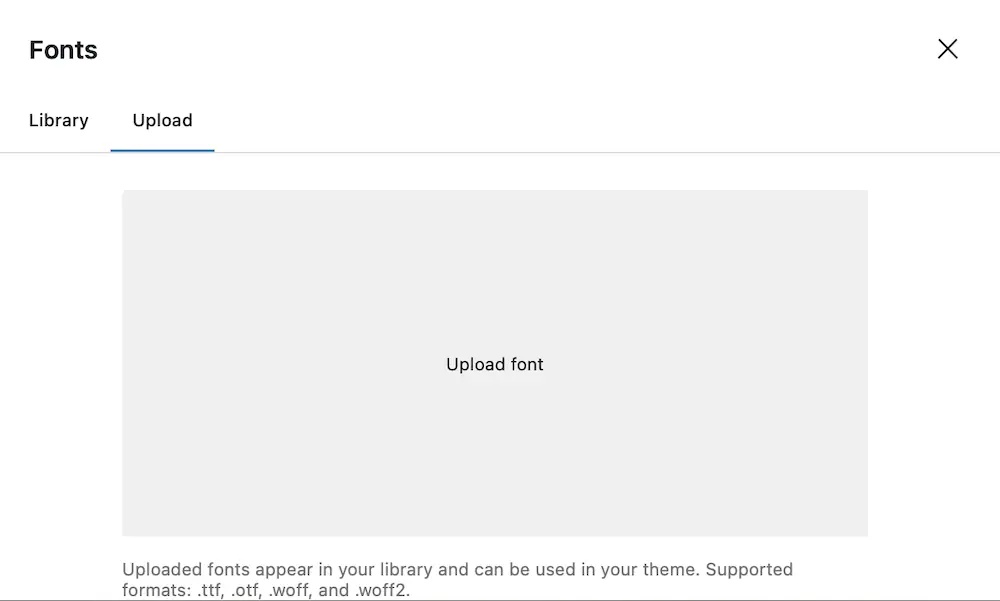
From there, just click Upload and you can add a custom font to your theme.

Interactivity API
WordPress 6.5 also introduces the Interactivity API, a tool that allows developers to create more engaging and interactive user experiences without requiring page reloads. Use it to create pop-ups, instant searches, and dynamic content updates. And the end result is a website that makes user interaction smoother and more engaging.
Improved Site Editor and accessibility
Significant improvements have been made in the Site Editor as well. The focus, again, is on enhancing usability and aligning it more closely with the Block Editor.
This update brings streamlined user interface options and synchronisation between the Post and Site Editors. This ensures consistency across different editing environments. WordPress 6.5 also continues to advance accessibility, with over 65 updates including:
- Better contrast settings
- Improved element positioning, and
- Enhanced focus management.
These updates make WordPress 6.5 a more powerful tool for web developers and content managers. With each update, WordPress is providing a greater level of flexibility, more control over site design, and improved user interaction.
Navigation and design control updates
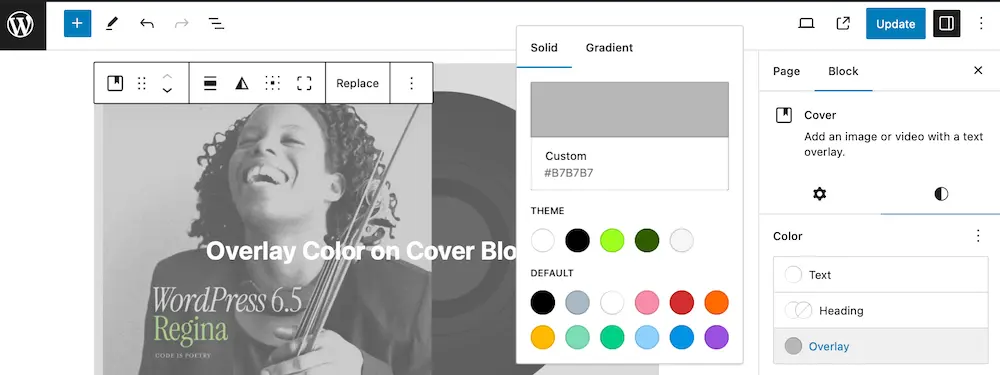
With WordPress 6.5, you gain more control over the design elements within your site. This includes new features like smarter overlay colours for cover blocks and drop shadow effects.
According to the WordPress release notes, the smarter overlay feature automatically selects an overlay colour based on the background colour of the image used in the cover block, which you can then adjust to fit your design needs.
In this example you can see that the Cover Block automatically assigned a custom colour overlay of #B7B7B7:

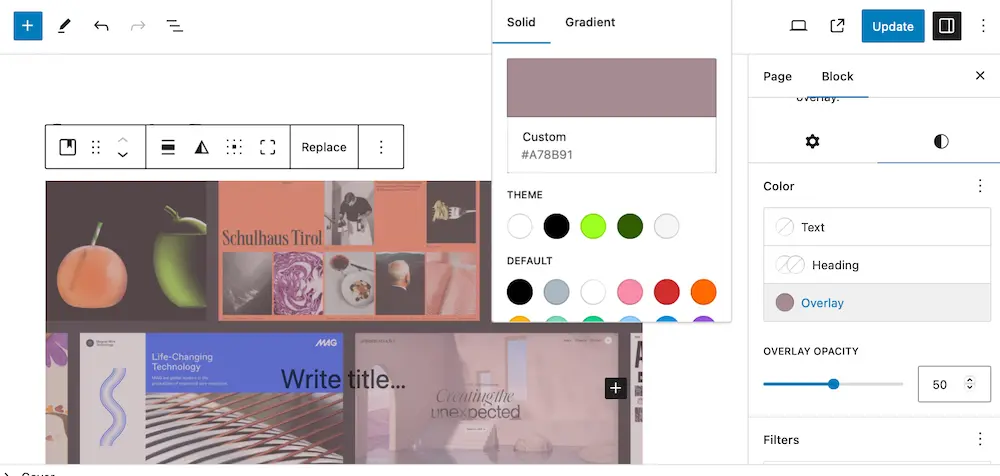
You can, of course, manually change the overlay colour still. But each time you upload a different image, you’ll be met with a different colour as the default:

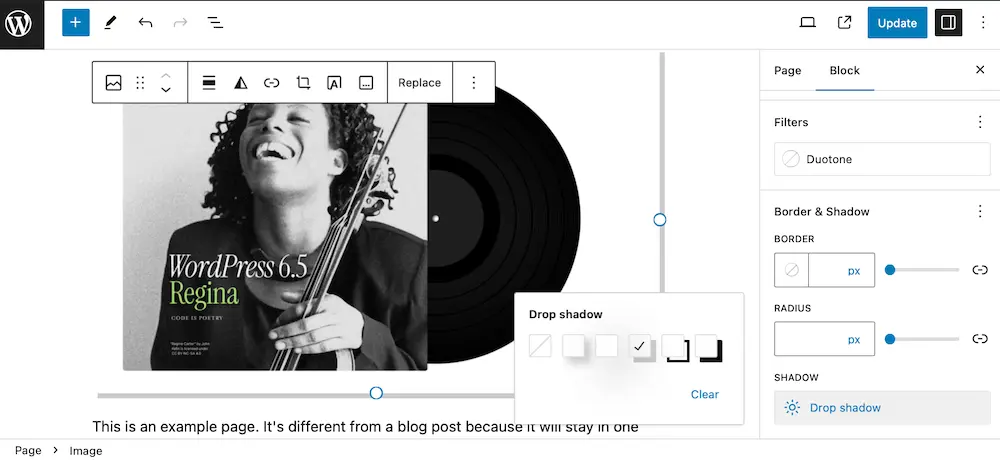
Similarly, the drop shadow effect has been expanded to include more blocks such as images, columns, and buttons. This makes it a lot easier to add depth and prominence in layout designs. Here, you can see it in action on an image block:

Looking ahead: what’s next after 6.5?
As WordPress continues to evolve, the developments set in motion by version 6.5 are likely to pave the way for more sophisticated features to come. Based on what 6.5 entailed, it’s likely the next updates will be centered around real-time collaboration, enhanced user interfaces, and even more dynamic content management capabilities.
Let’s look at each of these in closer detail now.
Enhanced collaboration tools
Collaboration tools within WordPress are set to see significant upgrades. Future updates in WordPress 6.7 (slated for a November 5 release) may introduce features that enable multiple people to edit documents simultaneously, akin to platforms like Google Docs.
This would be a significant step up for content creation within WordPress. And it would make it easier for teams to work together in real-time. This could reduce the turnaround time for content updates and publication, hypothetically.
API development and user interface enhancements
The Block Editor is expected to continue receiving updates. These updates will focus on enhancing the user interface and expanding API capabilities. These improvements are slated to include:
- More intuitive site-building tools
- Extended block features (in line with the Block Bindings API discussed here)
- Refined editing experiences that simplify page design and content arrangement.
Performance improvements
WordPress is also focusing on boosting overall performance and efficiency, particularly within block themes and the Block Editor. This includes optimizing database interactions and enhancing image loading techniques, which could lead to faster page loads and a more responsive user experience. These updates are scheduled for the next version, WordPress 6.6, which is due July 16.
WordPress 6.5 and future releases
WordPress plans to maintain a steady cadence of updates with version 6.6 and 6.7 already on the roadmap for later in the year. These versions are expected to solidify the groundwork laid by earlier releases, focusing on maintenance and polishing existing features first, then adding collaborative features before year’s end.
These prospective developments reflect the team’s commitment to adapting to user needs. The Block Editor is supposed to be user-friendly – it’s a drag-and-drop interface, after all. But it’s yet to reach peak performance on the usability front.
With these latest versions emphasising ease of use, collaboration, and performance, it’s likely any current usability complaints will taper off.

The worlds most trusted backup plugin
Join over 3 million WordPress sites that trust UpdraftPlus for reliable, secure backups.