Setup Bedrock for WordPress Development
As an experienced PHP Developer, I have more often or not used WordPress when working on my web projects. Like many other developers, I have started to lose the same level of excitement I used to have when working within its rigid structure, as I found it has restricted form and limited functionality over time.
Recently however, I found a WordPress boilerplate called ‘Bedrock’ – which was created by the guys from Roots that pleasantly surprised me. It works by allowing the user to leverage a modern day development workflow that can help speed up your development process.
How to setup Bedrock for WordPress development on Windows OS
Section titled How to setup Bedrock for WordPress development on Windows OSIn this blog, we will go through the steps to set-up Bedrock for WordPress development. Throughout this tutorial, I will be using and referring to the Windows OS only. When working on other operating systems, the steps to set-up the document root will differ slightly, but everything else should be broadly similar.
Installing Bedrock
Section titled Installing BedrockUsing a Windows computer with XAMPP already set-up, install Bedrock to begin setting up the WordPress boilerplate for development. We’ll use Composer to create our project, so make sure it is installed on your system before proceeding.
To create the project using Composer, head over to your htdocs directory from the command line and run the following command:
composer create-project roots/bedrockThis command creates a bedrock folder inside the htdocs. You can also pass the directory name as follows:
composer create-project roots/bedrock DIRECTORY_NAMEIf you jump into your project directory, you will notice a few files such as;
.env, composer.json have been created. There is also a pre-filled .gitignore file with all rules defined already in it.
Next, go to the project directory in the terminal window/command line and install the dependencies using the command:
composer installThis installs all the dependencies required for the development and adds them inside the vendor folder created on your project’s file system.
We are now done with the installation, so let’s go ahead and configure Bedrock.
Bedrock setup and configuration
Section titled Bedrock setup and configurationStart with the document root set-up on your OS for the Bedrock project.
Open xampp\apache\conf\extra\httpd-vhosts.conf in your text editor to configure the virtual hosts.
Add the following to the end of the file.
[php]
<VirtualHost *:80>
DocumentRoot "D:/xampp/htdocs"
ServerName localhost
</VirtualHost>
<VirtualHost *:80>
DocumentRoot "D:/xampp/htdocs/bedrock/web"
ServerName bedrock.local
</VirtualHost>
[/php]Here I have entered the directory path of the project – i.e. D:/xampp/htdocs/bedrock/web You can adjust this path as per your XAMPP setup.
Next, we need to make a small change to the Windows system file.
Open C:\Windows\System32\drivers\etc\hosts in the Notepad application.
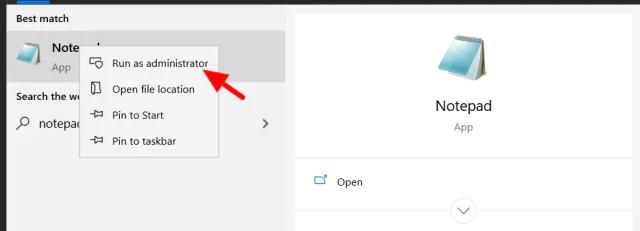
Be sure you have opened the Notepad application with administrator access to make this change. To do this, Right-click on the App icon > Run as administrator.

Add the following lines to the end of the file.
[php]
127.0.0.1 localhost
127.0.0.1 bedrock.local
[/php]Note that I passed bedrock.local as the local IP address with the same string (‘bedrock.local’) added in the httpd-vhosts.conf file and it is mapped to my project directory path. If I now run bedrock.local on the browser it will point to the project directory that is associated with the above steps.
The final step in our setup is to create an empty database for our website and add its credentials in the .env file.
You can find this file in the root directory of the project.
Open the .env and add the DB Credentials as constants.
DB_NAME=bedrock
DB_USER=ADD_DB_USERNAME
DB_PASSWORD=ADD_DB_PASSWORDAlso, add the WP_HOME URL & the salt key (You can generate a salt key)
[php]
WP_HOME=https://bedrock.local
[/php]Keep the rest of the document as is, save and close the file.
Restart the Apache server and go to the URL: https://bedrock.local in your browser. It should redirect you to the famous 5-minute WordPress installation.
How to use Bedrock for WordPress development
Section titled How to use Bedrock for WordPress developmentWe have so far learned how to install and set-up Bedrock, so let’s see how we can use Bedrock to develop a WordPress project.
In a default WordPress installation, the themes and plugins folder are found inside the ‘wp-content’ directory. With Bedrock, they are situated inside the ‘web/app’ folder. To set-up themes or plugins for Bedrock, add your theme(s) in web/app/themes/ and your plugins in the web/app/plugins directory.
Using Composer, you can install the plugin as follows:
composer require wpackagist-plugin/updraftplusHere ‘updraftplus’ is a slug of a plugin. This means you just need to use the ‘slug’ and Composer will install the plugin for you. There is no need to follow the manual process for installing plugins as you can search for the plugin packages on WordPress Packagist.
This concludes our quick tutorial on how to setup Bedrock – a very useful tool to manage your development. I recommend using it for all your upcoming WordPress developments.
Please share your thoughts or suggestions in the comment section below.
About the author

TeamUpdraft
Our team consists of WordPress developers, marketers, and industry experts committed to providing you with the resources and skills you need to succeed online. Whether you’re just starting out or seeking advanced strategies, we’re here to enhance your WordPress journey and support you at every stage.
Categories
TeamUpdraft
We’re the team behind some of the WordPress community’s most loved WordPress plugins.
Developers, designers and website owners trust us to back up, migrate, optimize and secure more than 5 million WordPress websites worldwide.
More stories
-

Guide to restoring WordPress from backup files and database
Get your WordPress site back online quickly with our complete restoration guide. Step-by-step instructions for both plugin and manual backup recovery methods.
-

How to backup WordPress to Google Drive automatically
Learn how to automatically back up your WordPress site to Google Drive with our step-by-step guide. Protect your site data and restore it with confidence in minutes.
-

WordPress migration plugins compared
We put top migration plugins like UpdraftPlus, Duplicator, and Migrate Guru to the test. See which performs best under real-world conditions!
-

UpdraftPlus vs WP Vivid
Compare UpdraftPlus and WP Vivid to determine which backup solution best meets your WordPress site’s needs for security and reliability.
