Lots of plugins advise you to take a backup, before making major changes. But, if you are a plugin author/developer, why not make it easier? If UpdraftPlus is installed, then instead of just giving them advice, you can bring the facility directly onto the page for the user.
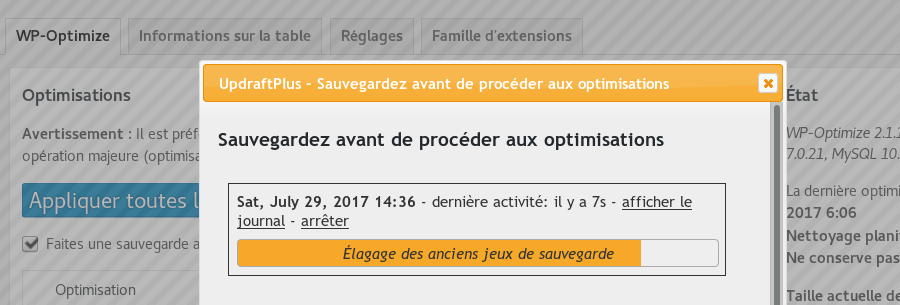
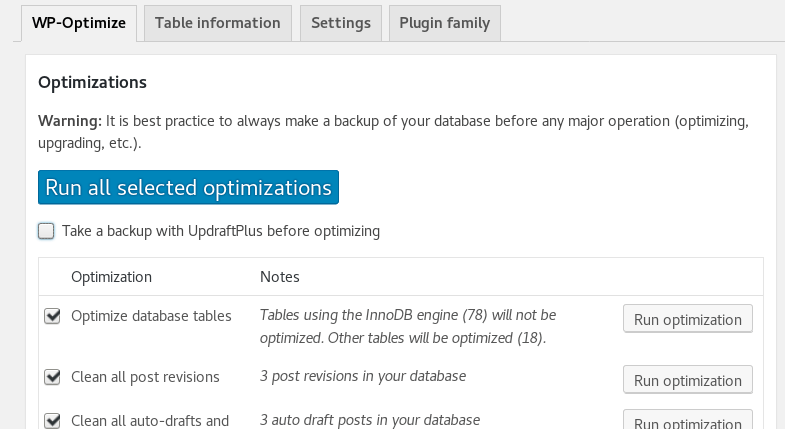
That’s done, for example, in WP-Optimize, WordPress’s most popular database clean-up plugin:

It’s very easy to do. Plus, if UpdraftPlus is not installed, you can have nothing showing, just as before, if you prefer. As a coder, just follow these steps:
1. On the dashboard page where you want the backup to appear, call UpdraftPlus.
UpdraftPlus needs to be told to load its stuff onto the page. This is all invisible – it loads the JavaScript and UI elements, but nothing is actually displayed until you want it.
Here’s the code. You need to run it on your output code for the page where you want a backup to be possible, somewhere where you are outputting HTML. The text to change is what will be shown as the title of the backup dialog box that opens if the user starts a backup.
if (is_a($updraftplus_admin, 'UpdraftPlus_Admin') && is_callable(array($updraftplus_admin, 'add_backup_scaffolding'))) {
$updraftplus_admin->add_backup_scaffolding('Run a backup (change this text to your preference)', array($updraftplus_admin, 'backupnow_modal_contents'));
}
You can, of course, also add an “else” block, if you want to suggest that the user install/activate UpdraftPlus.
2. Add some JavaScript to catch the event that you want to trigger the backup
You can style the user interface for the possible backup however you like. For example, in WP-Optimize (see the screenshot above), a checkbox was added. If they “Run Optimizations” button is pressed, then some JavaScript checks whether that checkbox is ticked. If it is ticked, then it tells UpdraftPlus to open the dialog box. Here is the code to do thati.e. just the code to tell UpdraftPlus – not all the other boilerplate for looking at the checkbox):
if (typeof updraft_backupnow_inpage_go === 'function') {
updraft_backupnow_inpage_go(function () {
// Close the backup dialog box.
$('#updraft-backupnow-inpage-modal').dialog('close');
// Now, do whatever action you want to happen after the backup completes
// some_other_code();
}, file_entities, 'autobackup', null, no_db, no_files, no_cloud);
}
You will notice that there is a callback function in there. This is run when the backup completes. You should put whatever code you then want to run, if you have any (e.g. if you’re going to update the database once the backup completes).
You will notice some parameters in the above – file_entities, no_db, no_files, no_cloud. It is easiest to explain the last three first. They are integers. Set to 1 if you want to turn off the corresponding part of the backup (e.g. omit the database, omit files, or omit sending to the user’s configured remote storage (if any)), or otherwise 0. If you are backing up files, then file_entities should be an empty string if you want to back up all files; otherwise, make it a comma-separated list from ‘plugins’, ‘themes’, ‘uploads’, ‘wpcore’, ‘others’ as required.
That’s it! UpdraftPlus takes care of all the hard work.